IDE / Editor config
The react-dev-inspector could launch your local IDE/Editor application with file path, but which one will be open?
In fact, it uses an environment variable named REACT_EDITOR to specify an IDE application.
For example, if you want it always open VSCode when inspection clicked, set export REACT_EDITOR=code in your shell config like .bashrc or .zshrc.
...
# `code` is the command-line-tool of VSCode
export REACT_EDITOR=codeNote: Don't forget restart shell or IDE to reload the updated environment variables.
Note: if you do NOT specify the environment variable of REACT_EDITOR, react-dev-inspector will temporarily set it to code by default.
This means that VSCode will be used as the default editor.
This setting is designed to be broadly applicable for a wide range of users.
VSCode
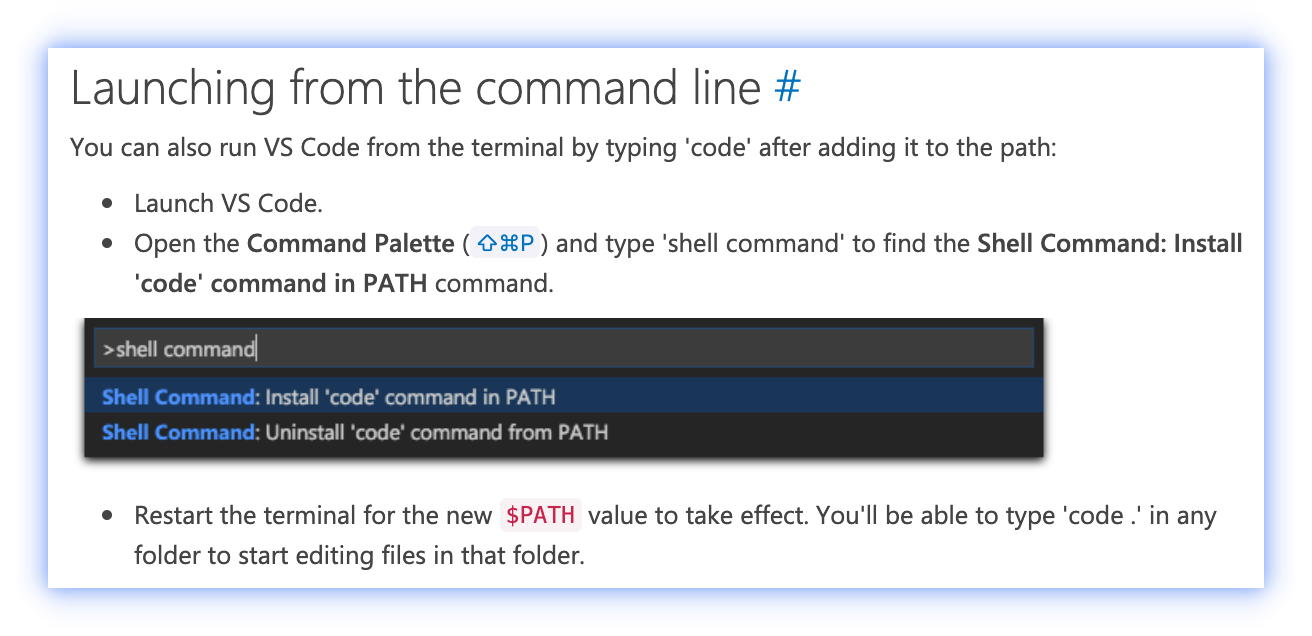
Install VSCode command line tools, follow the official docs (opens in a new tab),
you need to run the command: >Shell Command: Install 'code' command in PATH

Set env to shell, like .bashrc or .zshrc
export REACT_EDITOR=codeWebStorm
Just set env with an absolute path to shell, like .bashrc or .zshrc (only MacOS)
export REACT_EDITOR='/Applications/WebStorm.app/Contents/MacOS/webstorm'OR
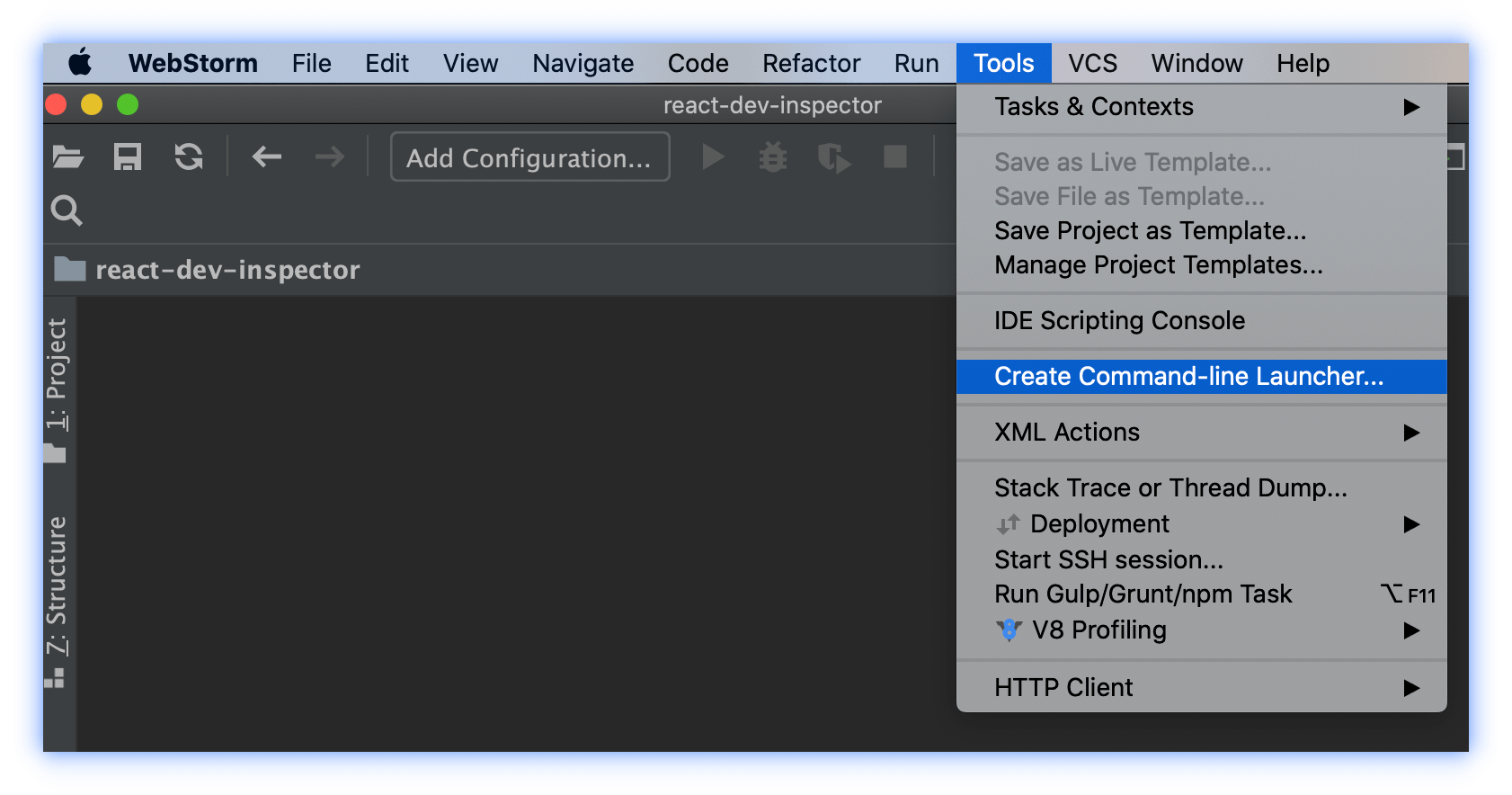
Install WebStorm command line tools:

Then set env to shell, like .bashrc or .zshrc:
export REACT_EDITOR=webstormNvim / Vim
Yes! you can also use nvim/vim if you want, just set env to shell
export REACT_EDITOR=nvim
# or
export REACT_EDITOR=vim